What Makes CSS So Hard To Debug?

PlanFlow Team
Published: 2021-08-6
Debug CSSDebugging CSSHow To Debug CSS(This article was originally published in How To Debug CSS)
Cheat sheets.
Well-designed, terse, and easily accessible.
If there’s one thing I can think of that makes debugging CSS harder, it’s cheat sheets.
At first glance, this probably doesn’t sound like it makes a lot of sense. Aren’t cheat sheets supposed to be an easy way to fast-track learning CSS? And doesn’t learning CSS help in debugging it?
Funnily enough, the answer to the latter is yes. As we will soon see, the problem is with the assumption held within the former.
While a greater understanding of CSS is indeed key to making debugging it easier, the method of gaining that understanding is certainly not in cheat sheets. In fact, the use of cheat sheets lives on the opposite end of the spectrum, with regards to what you should be doing when wanting to truly understand CSS.
What cheat sheets focus on is the memorization of specific pieces of information. Often in isolation.
Understanding on the other hand is about gaining a holistic, connected view. One that gives you the ability to see each part of what you’re learning within the context of everything else that you’ve learned.
And this is key to debugging effectively.
As any experienced programmer has probably found, the source of a bug is usually not at the location of the bug itself, but somewhere else in the system. Being able to see the big picture (a function of understanding), allows you to locate and solve the bug a lot faster.
Genuine understanding is kind of like a linked network. Once you have it, parsing the network becomes a more efficient process.
Memorization of independent ‘nodes’ within the network, without any context (what cheat sheets facilitate) does not give you this superpower.
Developers also have a tendency to become myopic when writing code. This is usually a benefit whose trade-offs are not easily seen in most development work.
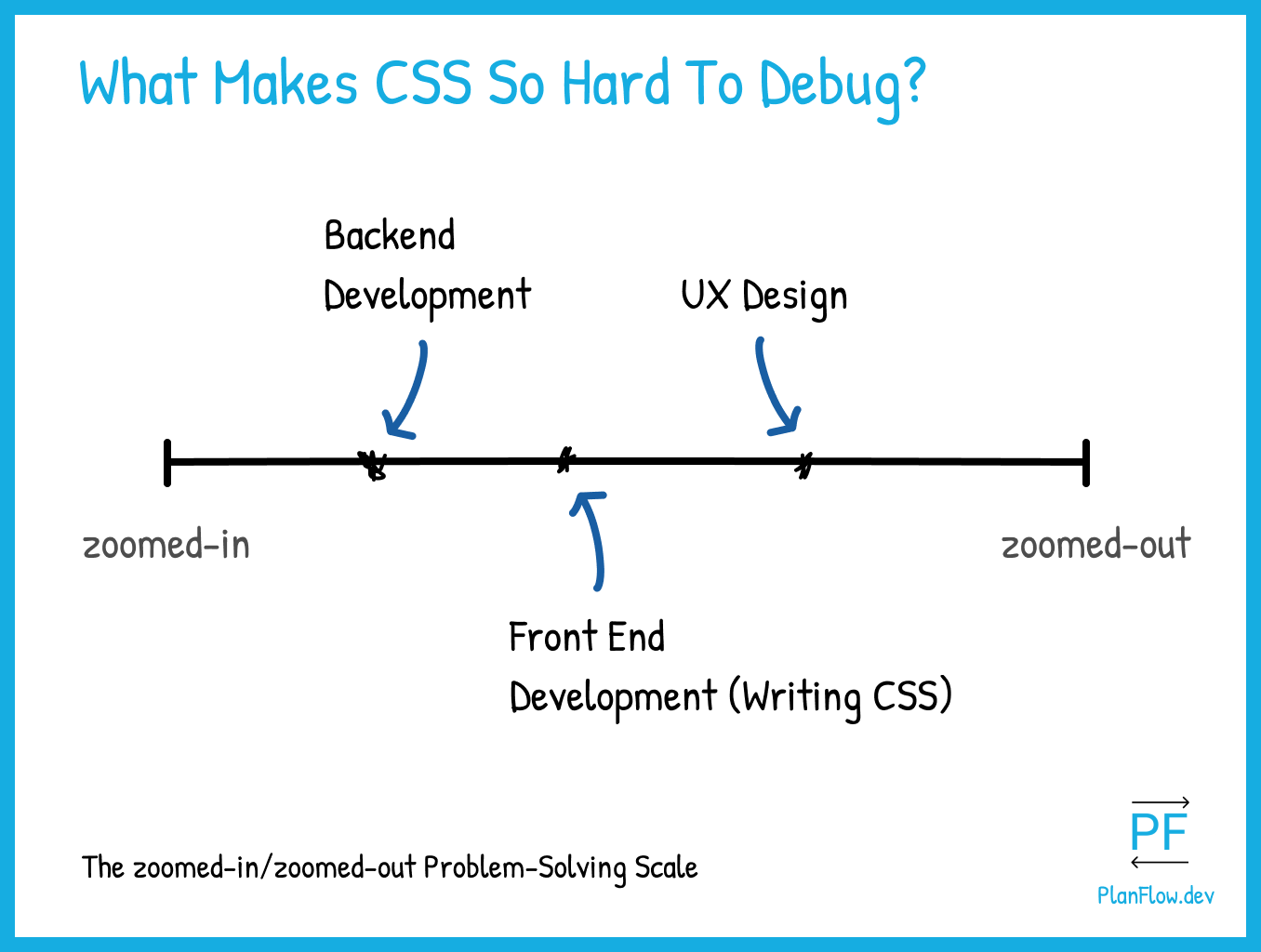
Within the scope of programs, developers, even when ‘zoomed-in’ to a piece of code, find it easier to still see the bigger picture. This is because developers generally have a deeper understanding of the languages that they are using because the languages are more logical.
CSS is a bit less so.
While with development, zooming-in can often be a benefit, with CSS, a more visual, right-brained sort of a language, zooming out and seeing the big picture, is a lot more important.
Because of this inherent difference in CSS as compared to more conventional programming based languages, developers tend to underestimate it, and therefore tend to not learn it in such a way that they gain a true, networked ‘understanding’ of it on the intuitive level that they should.
This is what makes debugging CSS so difficult for most developers.
Layouts, and creating them, are not understood as being logical in the same way. And because of this developers both underestimate and fail to truly understand CSS. This makes it hard to see the complete context of the problems that come up when they’re writing CSS, and therefore makes CSS issues harder to debug.
So how can this be solved?
There are two approaches that are particularly effective:
– By re-framing CSS, coming at it from the more logical perspective.
– By deepening knowledge of CSS (the language, and how it works) in order to gain a more intuitive feel for it, and how it is used to construct layouts.
Combining these two steps will allow you to SEE the big picture when writing CSS. And when you can do this, even when you ‘zoom in’ and get myopic, the big picture will still be visible to you.
You can still solve problems.
—
This is an excerpt from How To Debug CSS. A book that’s written to solve the problem outlined in this post. To help take you from a vague level of understanding with CSS, to an intuitive, know it like the back of your hand level of understanding. Enabling you to not only create layouts with ease, but to debug any issues that come up with them as you do so.
The book is currently available for pre-order with a temporary (40%!) pre-launch discount on the link above. You may purchase by clicking on the link above! Or by clicking here: “How To Debug CSS”.
--
Check out the easiest way to plan your website or mobile app. Try PlanFlow for free.