The Main Advantage Of TailwindCSS

PlanFlow Team
Published: 2021-08-6
Advantages Of TailwindBenefits Of TailwindTailwind BenefitsTailwind CSS Vs Bootstrap(This article was originally published in How To Debug CSS)
When most people first hear about Tailwind, it’s usually from someone having used it who is giving it a recommendation.
These recommendations are usually met with extremely mixed reactions. With at least half of developers against it, while the other half are for it.
Lack Of Separation Of Concerns – The Most Common Objection To TailwindCSS
The main difference between the two reactions, is that on one side, the developers who like Tailwind typically see the value of its unique style of writing CSS (within HTML), while developers who are against believe in the separation of concerns.
A few weeks ago, I had a great exchange on Hacker News about Tailwind, when its Founder Adam Wathan shared the recent success of his TailwindUI Kit sales. Over $2m in revenue.
It was an insightful exchange with a user about what TailwindCSS really is, which many found helpful.
If you’ve ever, upon hearing about TailwindCSS, sat down and wondered what all the hype was about, what it is, and why you would want to use it. This exchange might help lend some insight.
Below, I’ll summarize the exchange, and explain a little more about what TailwindCSS is and what its benefits to you as a developer might be.
Here is the initial comment:
It’s a complaint i’ve heard often, and is a very fair one that, before I actually used Tailwind myself, I would have agreed with.
Here was my reply:
“It really is one of those “you gotta try it” things.
Separating content from style was more of a necessity when the styles that classes or ID’s referred to lacked consistency.
If you know exactly what styles a class or ID is referring to within your HTML, in other words it’s ‘modularized’, then separation of concerns is less of a need.
In the same way that developers initially reacted negatively to the use of JSX, which mixed HTML and JavaScript in React, I believe Tailwind’s unique and very productive style of mixing HTML with predefined style preset classes will eventually win most developers over.
The Best Way To See The Benefit Is To Just Try It
With many developers who have an aversion to Tailwind, it is very often the case that they have simply not used it, or used it enough to see the immense productivity benefits that it has.
The best advice I can give to any developer wanting to know more about it is to simply try it and see for yourself.
To start you off here, and wet your feet a bit, let’s dive into what tailwind actually is a bit deeper and see how we can get set up with it.
So what is TailwindCSS?
Tailwind is effectively a set of pre-defined CSS classes that are defined at a level of detail abstract enough that it makes them reusable within a multitude of contexts.
How do I get set up with it?
Tailwind can be set up in three different ways:
– By including a Tailwind CDN link
– By installing it as a Post CSS plugin
– By installing via npm (without PostCSS)
You can click on any one of these links to get in depth instructions on how to complete these installations.
To use Tailwind once installed, simply include the classes you’d like to use within the relevant HTML elements. In the same way that you’d include your normal CSS classes, had you built them yourself.
How will it benefit me?
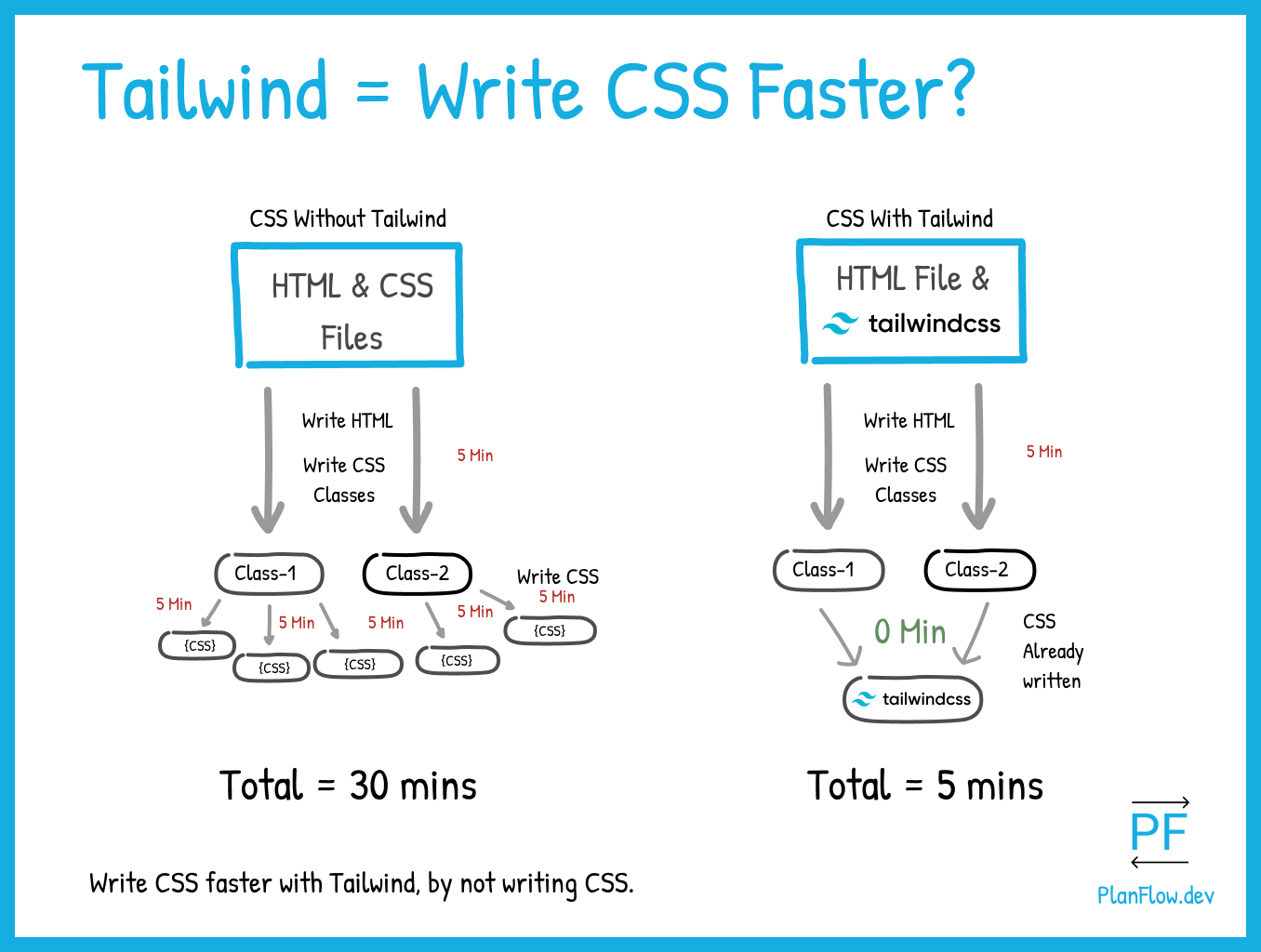
The primary benefit of using Tailwind, and why it leads to such a massive increase in productivity is that it allows you as a developer to operate at a higher level of abstraction when it comes to writing CSS.
Because Tailwind classes are not very specific, they give you enough flexibility to customize to a high degree (unlike Twitter Bootstrap classes), while at the same time, saving you a lot of time in having to write out tedious CSS styles yourself.
--
Check out the easiest way to plan your website or mobile app. Try PlanFlow for free.